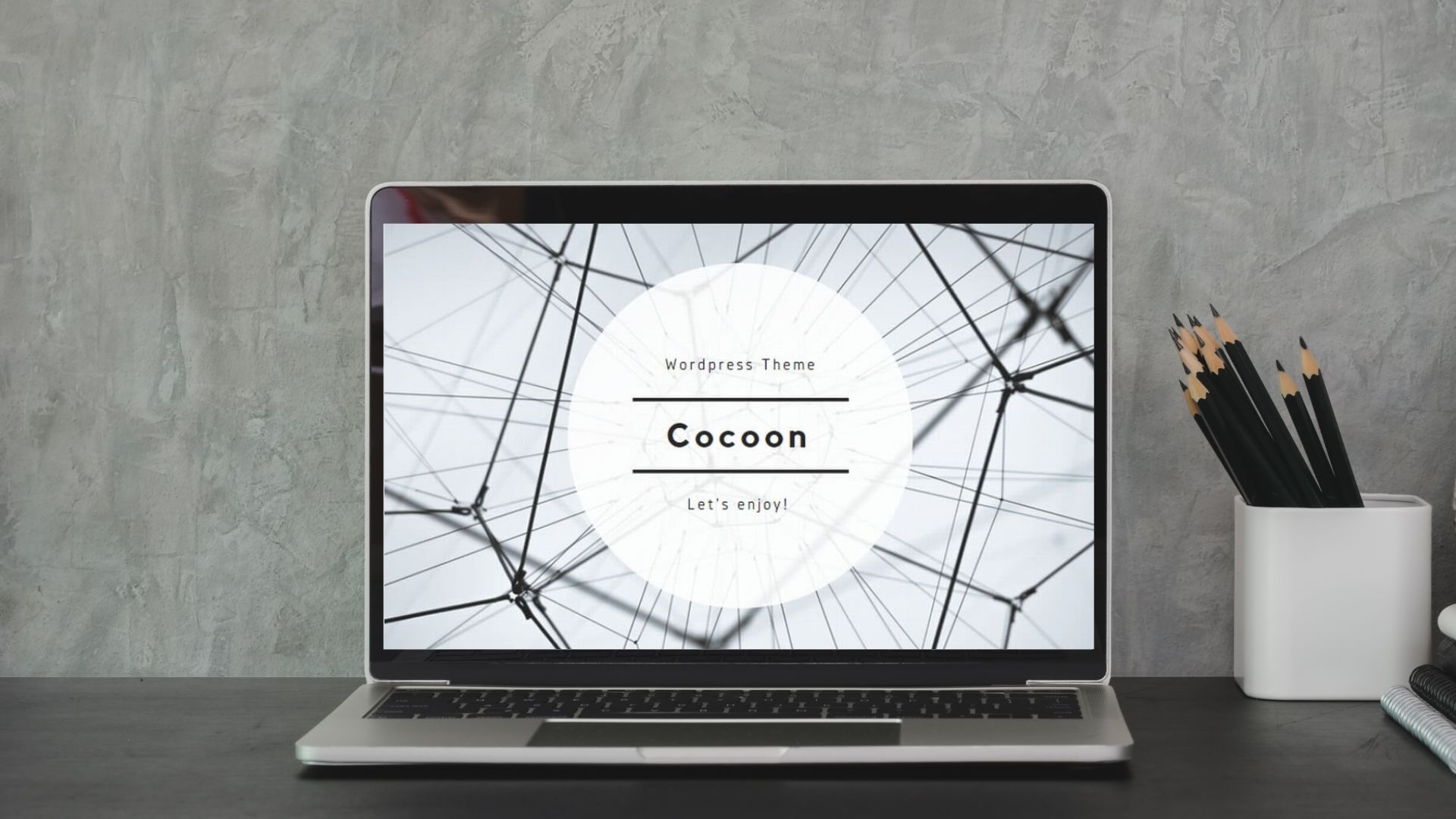
Cocoonのヘッダータイトルロゴと背景を変えるためにいろいろと調べてやっと変えることにしました!
変えるまでの道のりで覚えてることを記録しておきます。
ヘッダーのサイズについて
Cocoonのヘッダーの幅は、デフォルトでディスプレイ(画面)いっぱいになるようになっていました。
つまり、背景色だけなら大丈夫ですが、画像だと広がって画像が崩れる場合があります。
実際にいろんな好みの画像を入れてみましたが、思うような表示にはなってくれませんでした。
なので、画像の最適幅サイズはどのくらいなのかと探索から始めました。
そして、ヘッダー背景画像の最適幅を調べてた結果、以下のような結論がでました。
- 背景画像の横幅をPCの解像度のサイズにする
- 縦幅はロゴの高さ、設定を確認してから調整する
背景画像の横幅をPCの解像度のサイズにする
PCのモニターサイズによって解像度が違うので、自分の使用しているPCの解像度の横幅を背景画像の横幅にすることにしました。
私が使用しているPCは、自宅と会社を合わせると5台。
5台のPCの解像度を調べると、横幅が1920pxが一番多く、一番大きいサイズでした。

なのであっさり1920pxに決定!
縦幅はロゴの高さ、設定を確認してから調整する
縦幅は、タイトルロゴ画像の高さとヘッダーの設定内容によって違うので予想サイズで作成してプレビュー確認をしながらピッタリのサイズに仕上げました。
私のタイトルロゴ画像の高さは160pxで、ヘッダーの設定内容は以下の通りです。
「Cocoon設定 > ヘッダー > ヘッダーレイアウト > センターロゴ(スリムメニュー)」
「Cocoon設定 > ヘッダー > ヘッダーロゴサイズ > 幅:300」
「Cocoon設定 > ヘッダー > キャッチフレーズの配置 > 表示しない」
上記以外は全てデフォルトのままです。

この状態で、タイトルロゴ画像のサイズから前後50pxくらいかと思い、260pxで最初作成してみたのですが、ちょっと足りませんでした。

縦幅を280pxのサイズにしたらグローバルナビメニューとピッタリくっついてくれました!
背景画像、1920×280pxが今の状態です!

縦幅の280pxは、タイトルロゴ画像の高さが160pxで「Cocoon設定 > ヘッダー」の設定内容が私と同じ場合です。
違う場合は微妙に違ってくると思います。
タイトルロゴについて
基本的にCocoon設定でヘッダーロゴサイズの幅と高さのサイズを指定できると分かりました。
幅はコンテンツ幅より小さく、ヘッダーの縦幅は300px以下にしたかったので150px前後の高さのロゴを作成することにしました。
タイトルロゴの作成
タイトルロゴの作成は以下のサイトで作成しました。
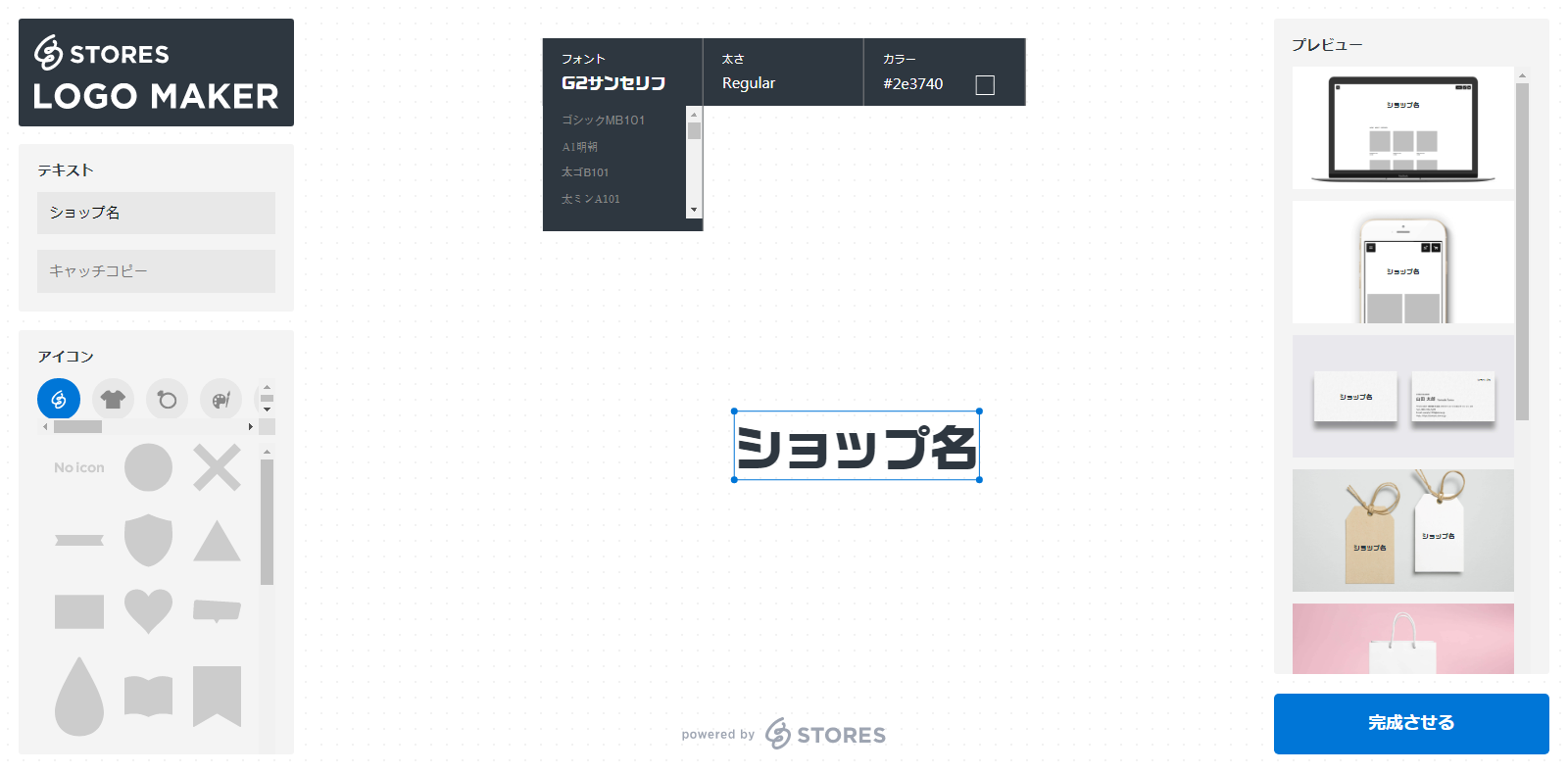
『ショップ名を入れて始める』にサイト名を入れます。


フォントや高さ、カラーをクリックするとプールダウンでそれぞれ好みの物に変更できます。
(画像は、フォントをクリックしたとき)

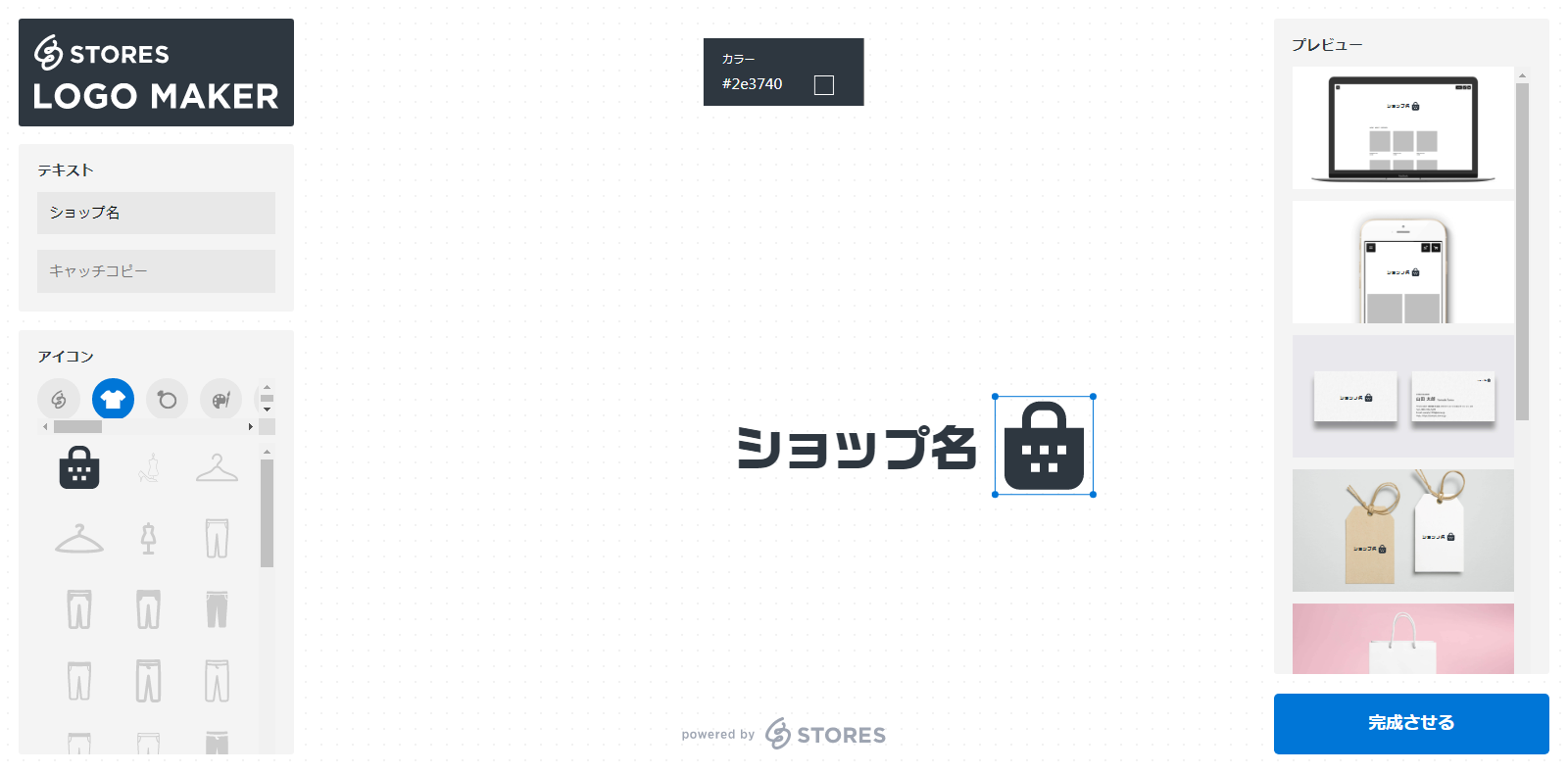
左側のアイコンで好きなアイコンを選び、好きな場所に配置することができます。
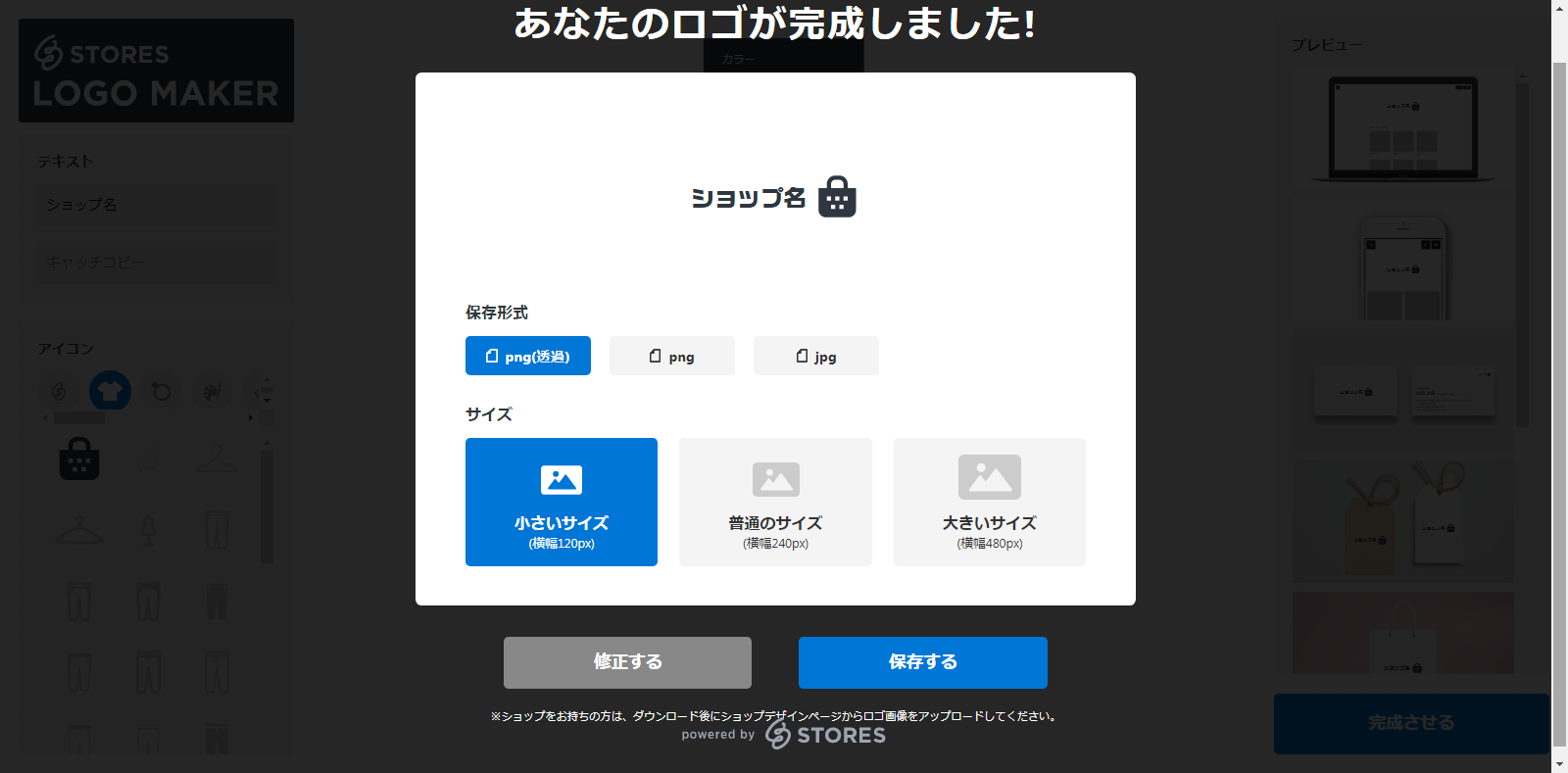
右下にある【完成させる】をクリックし、お好みの保存形式と画像サイズを選択して保存をすると完成です。

この時に、必要とする画像の形式やサイズが決まっていない時は全て保存しておくことをおすすめします!
ただ、こちらサイトではマーク的な画像はタイトルに付き1個しか挿入できませんでした。
私は、2つのロゴマーク的な画像を入れたかったので、以下の手順で加工しました。
- タイトルとロゴ的なマークを1個保存
- タイトルと追加したいロゴ的なマークを1個保存
- 追加したいロゴ的なマークを切り取りして保存
- PhotoScapeで①の所に、③の画像を追加
ロゴ画像の設定
ロゴ画像の設定は、「Cocoon設定 > ヘッダー > ヘッダーロゴ >」の選択からファイルをアップロードすれば良いだけなのでとても簡単。
実際に確認したら少し大きかったので、幅を300pxにしました。
ロゴ画像の幅や高さを指定したい場合は、どちらかに指定したいサイズを入れると縦横比が自動で調整されます。

ここで設定したヘッダーロゴサイズの幅300pxが背景画像の縦幅に影響してくるのです!
モバイルの画像
スマホ表示で確認したら、300pxは少し大きかったのでCSSで調整しました。
「外観 > テーマエディター > スタイルシート(style.css)」に以下のCSSを追加。
/*768px以下*/
@media screen and (max-width: 768px){
.logo-header img {
width: 200px;
}
}

200pxが丁度良かったです☆
変更したい場合は、「200」の部分を!!
まとめ
私は画像選びに何日もかけてしまいました。
背景画像をいろいろ選んでしまうと先に進みませんw
ただ、ちょっとイメチェンしたくなった時を考えると1つは別の背景画像を持っておきたいと思いました。