Cocoonテーマの目次表示は超シンプルだと思っていました。
なのでたくさんのカスタマイズ方法があるんだろうと・・・。
自分好みのものが見つかったらやってみようと思っていました。
シンプルかつ見やすく、ちょっぴりオシャレに表示できる目次が見つかったのカスタマイズしてみました!
カスタマイズ前とカスタマイズ後
まずは、カスタマイズ前とスタマイズ後を画像で紹介します。
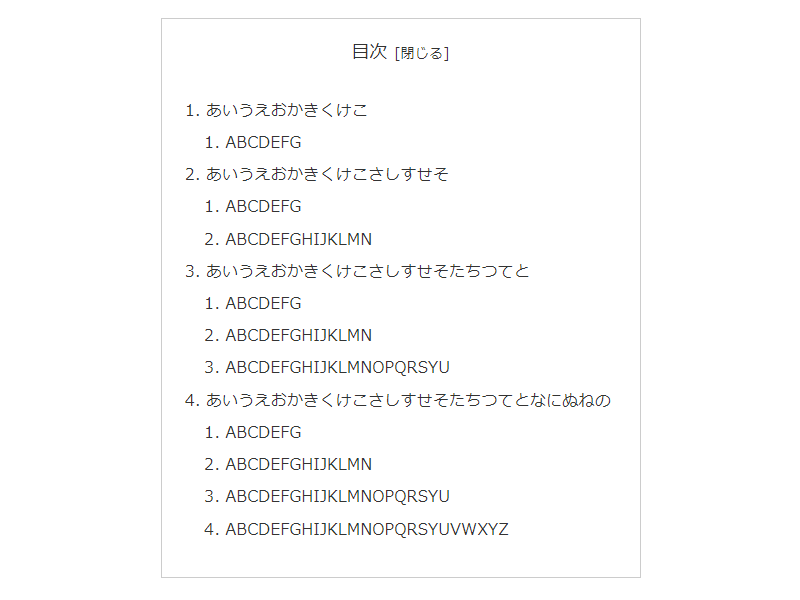
目次カスタマイズ前
私の設定は、見出し3以降は表示しないようにしています。
「Cocoon設定 > 目次 > 目次表示の深さ > H3見出しまで」
「Cocoon設定 > 目次 > 目次ナンバーの表示 > 数字(デフォルト)」
この設定で↓↓↓のように表示されます。

見出しの前には「数字」が入り、文字数によって横幅が自動で広がるようになっています。
変えたいところ
目次デザインを変えたいところは、
- 見出しの前の数字は要らない・・・かといって見出し前に何も無いのは寂しい
- 目次幅は常に一定の幅にしたい
- デザインはシンプルでありながらもう少し見やすい表示が良い
- シンプルだけどちょっとオシャレにしたい
変えたいと思う目次デザインが見つかればといろんなコクーンテーマのカスタマイズを紹介しているサイトを巡り、望んでいたデザインにできるカスタマイズを見つけました。
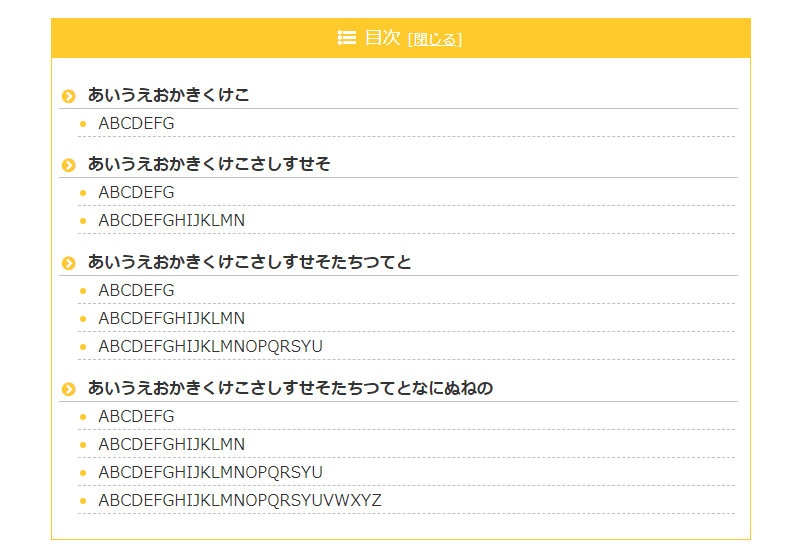
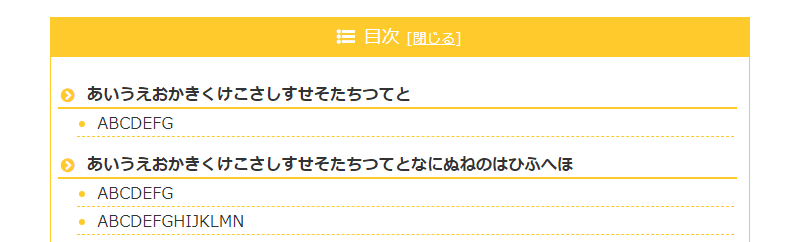
目次カスタマイズ後
- 常に横幅を一定いっぱいの幅にした状態。
- H2見出し・・・先頭にアイコン、文字は太文字に。
- H3見出し・・・先頭にリストマーク、文字は普通に。

見出しが改行された時に文字がきっちりと揃ってとても見やすいです。
(パソコン、スマホ両方とも表示確認済み。)

目次のカスタマイズ内容
参考にさせていただいたサイト様は↓↓↓

外観 > テーマエディター > 子テーマ(Cocoon Child) > スタイルシート (style.css)
以下のCSSを追加。
.toc {
border: 1px solid #ffca2c; /*全体の枠線の色*/
font-size: 0.9em;
line-height: 1.5;
padding: 0;
margin-bottom: 1em;
display: block; /*横幅いっぱいに広げる*/
}
.toc-title {
background: #ffca2c; /*目次タイトルの背景色*/
color: #fff; /*目次タイトルの文字色*/
font-size: 1.1em;
text-align: center;
padding: 6px 16px;
}
.toc-title::before {
font-family: FontAwesome;
content: '\f0ca'; /*目次タイトルのアイコン*/
margin-right: 0.5em;
}
.toc-content {
padding: 8px;
}
.toc ul li a, .toc ol li a {
display: block;
border-bottom: 1px dashed silver; /*h3以下の下側ボーダー*/
margin-left: -20px;
padding-left: 20px;
}
.toc ul.toc-list>li, .toc ol.toc-list>li {
margin-top: 1em;
}
.toc ul.toc-list>li>a, .toc ol.toc-list>li>a {
border-bottom: 1px solid silver; /*h2の下側ボーダー*/
font-weight: bold;
padding-left: 1.8em; /*リストマーカーの右端からテキストの左端までの隙間*/
}
.toc ul li, .toc ol li { /*h3以下の指定*/
list-style-type: disc; /*discは黒丸の指定*/
color: #ffca2c; /*黒丸の色指定*/
}
.toc ul.toc-list>li, .toc ol.toc-list>li { /*h2の指定*/
list-style-type: none; /*リストマーク非表示*/
}
.toc ul.toc-list>li, .toc ol.toc-list>li:before { /*h2の指定*/
font-family: FontAwesome;
content: "\f138"; /* アイコンを変える場合はここを変更 */
position: absolute;
margin: 0px -17px; /* 左端からリストマークアイコンまでの距離 */
color: #ffca2c; /* 色を変える場合はここを変更 */
}
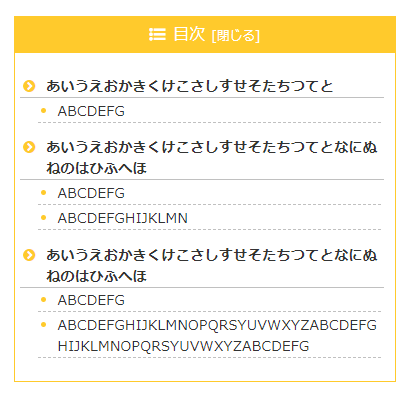
アイコンとリストの余白を同じに
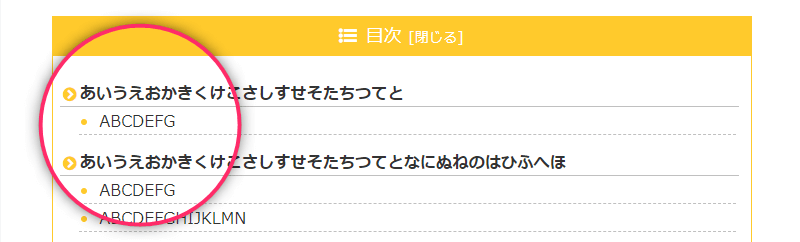
実は、参考にさせていただいたサイト様のコードを自分好みのデザインになるように変えたら以下のような微妙な表示がでてしまいました。

見出し2のアイコン右端からテキストの左端の余白を見て下さい!
そして、見出し3のリストマーク右端からテキストの左端の余白を見て下さい!
同じ余白ではないですよね。
専門知識のある方でしたら分かるかと思いますが、これを同じ余白にしたくてかれこれ数日悩みました^^;

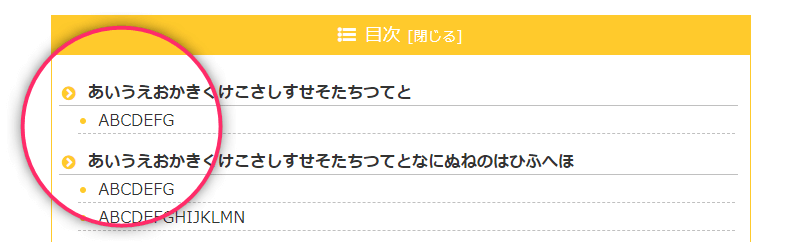
やっと解決して希望の表示になりました!!
そちらはこちら↓↓↓

希望の表示するには・・・
(すでに上記のCSSコードに記載済み)
.toc ul.toc-list>li>a, .toc ol.toc-list>li>a {
border-bottom: 1px solid silver; /*h2の下側ボーダー*/
font-weight: bold;
padding-left: 1.8em; /*リストマーカーの右端からテキストの左端までの隙間*/
}

「padding」か「margin」が入らないといけないことは分かっていたのですが、とんでもなく入れる場所を勘違いしていました。
padding-left: 1.8em;
こちらの数字部分を変更すると余白の調整ができます。
思案中の箇所
シンプルで見やすい目次になって納得していますが、ひとつだけ思案中の箇所があります。
それは、「下側のボーダー」です。
具体的にいうと、ボーダー色を全体と同じ色に変更しようか迷っています。

.toc ul.toc-list>li>a, .toc ol.toc-list>li>a {
border-bottom: 2px solid #ffca2c; /*h2の下側ボーダー*/
font-weight: bold;
padding-left: 1.8em; /*リストマーカーの右端からテキストの左端までの隙間*/
}
見出し2の下側ボーダーを全体色にし、少し太くしました。
見出し3は下側ボーダー色を全体色に変更、
.toc ul li a, .toc ol li a {
display: block;
border-bottom: 1px dashed #ffca2c; /*h3以下の下側ボーダー*/
margin-left: -20px;
padding-left: 20px;
}

こっちも良い感じですよね☆
気分などで変更するのも有りかもしれませんw
まとめ
【Cocoon】目次デザインのカスタマイズを紹介しましたが、コードなどのことは素人なので何もアドバイスできません。
好きなようにしてるサイトです。
宜しくお願いします!!